Digital Rozin Mirror
(2018)
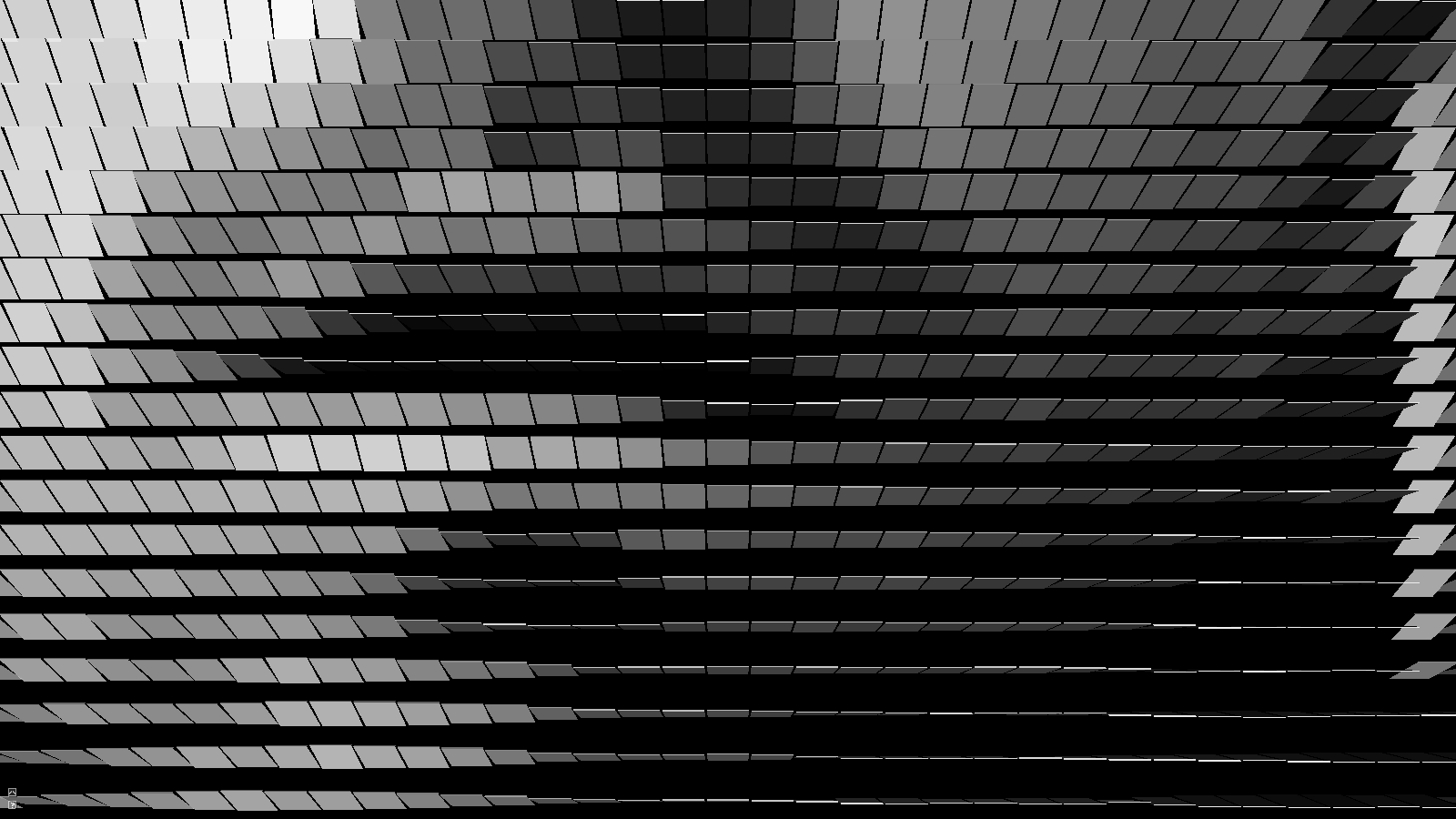
During my time at NYU's Interactive Telecommunications Masters Program, I was exposed to the work of Danny Rozin (an ITP faculty member) and his mechanical mirrors, which I loved. As an experiment I wanted to see if I could reproduce the effect digitally.
The app was written using Cinder, a C++ creative coding framework. To achieve the effect, a surface is created using the image data from my laptop's webcam, at which point areas of pixels are analyzed to ascertain the average brightness of the region. These regions correspond to the 128x96 two-dimensional grid of three-dimensional cubes (scaled in the z-direction to appear as flat tiles), yielding a total of 12288 tiles. Given the high number of three-dimensional objects, GPU instancing is used to achieve the 60fps frame rate, passing per-instance position data to the vertex shader while the geometry is essentially stored on the GPU. This brightness value of the corresponding region is converted to a rotational matrix, which is passed to the vertex shader and multiplied by the Projection and View matrices, which causes the individual tiles to rotate. A directional light in the scene, which is applied manually inside the fragment shader, creates varying degrees of brightness on the surface of each tile based on the angle of its rotation relative to the light source.
Technology Stack
Cinder, C++, OpenGL, GLSL, ffmpeg
The code is available on Github